Managing Messages Styles
Manage Cascading Style Sheets (CSS) for full-screen messages, banners, and alerts on each Operating System (OS) and device type.
The CSS styles defined in this section are applied to the In-App actions when they are rendered on the customer's device. In-App messages are nothing but HTML code rendered inside a widget in the SDK.
When an action is sent back to the device, based on the action type and the device attributes (for example, Operating System = Android and Device Type = Tablet), the Session AI platform selects the relevant CSS from the Message Styles section in the Library menu. The appropriate message is assembled and sent to the SDK accordingly. The SDK finally receives the message and renders the action.
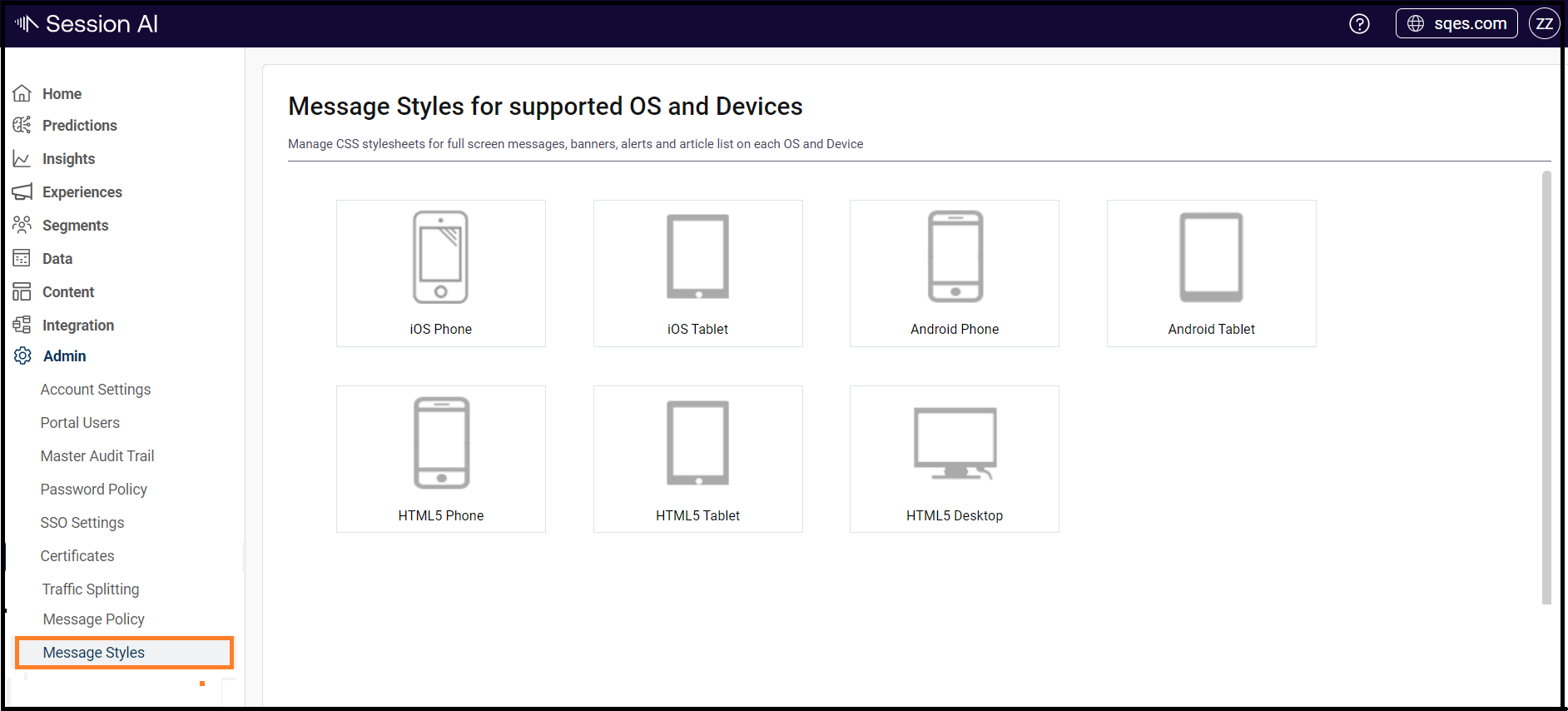
- In the Admin menu, click Message Styles tab.
The following screen is displayed. - Click the required Operating System (OS) and device type.

Note: In the below given example, we are selecting the iOS Phone option.
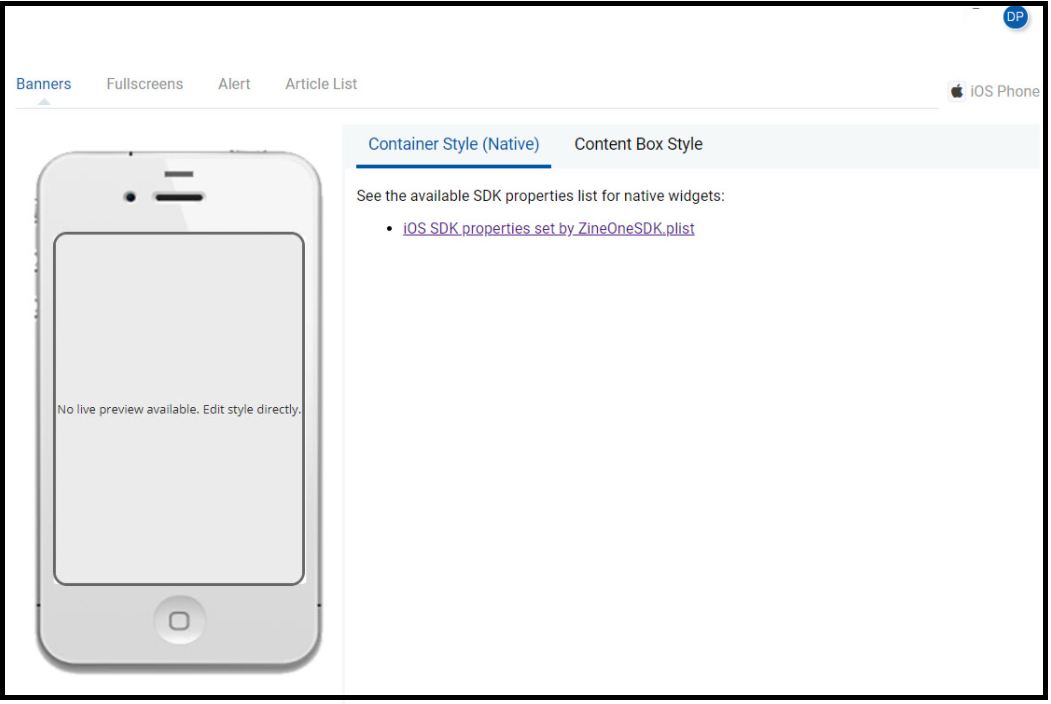
For the iOS Phone type, it displays an SDK properties list and custom CSS, each for full-screen messages, banners, and alerts.
- Container Style (Native): Displays the iOS SDK Properties. Click the iOS SDK properties set by Session AISDK.plist link. It navigates to the Session AI Developer's Guide, where these properties are listed.

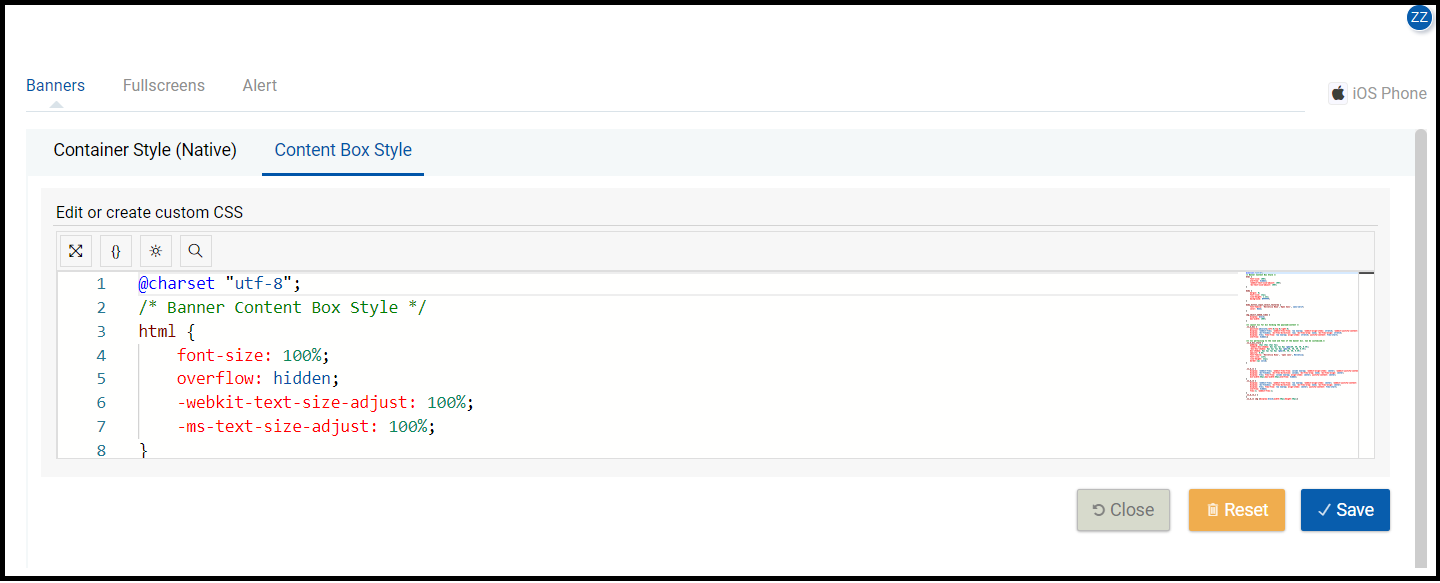
- Content Box Style: Displays the custom CSS used to display banners on iOS Phone devices.

Similarly, you can view the message styles for fullscreen and alerts.
In the Alerts section, click the Advanced link at the right corner or click the Content Box Style to edit or create the custom CSS.
Updated 8 months ago